WPF中的命令模式:打造清晰、可重用的代码利器
作者:微信公众号:【架构师老卢】
12-5 8:32
1735

在WPF(Windows Presentation Foundation)中,Command(命令)是一种用于处理用户界面元素交互的机制,它有助于将用户输入(如按钮点击、菜单选择等)与应用程序逻辑分离开来。使用命令模式,可以在MVVM(Model-View-ViewModel)架构中更好地组织代码,并且有助于实现可重用和可测试的代码。以下是关于WPF中Command的详细讲解:
1. Command的作用和功能:
在WPF中,Command主要有以下几个作用和功能:
解耦UI和业务逻辑: 使用Command可以将用户界面元素(如按钮)的操作与实际的业务逻辑分离,使代码更易维护和测试。
可重用性: 可以在多个界面元素中共享相同的命令,从而提高代码的可重用性。
支持异步操作: Command可以处理异步操作,例如在后台线程中执行某些任务而不阻塞用户界面。
状态管理: 命令可以通过
CanExecute方法控制是否允许执行,从而实现对命令的状态管理。
2. Command的用法:
在WPF中,可以使用ICommand接口来定义自定义命令,也可以使用RoutedCommand和RoutedUICommand类来创建路由命令。以下是使用ICommand接口的示例:
using System;
using System.Windows.Input;
public class RelayCommand : ICommand
{
private readonly Action<object> _execute;
private readonly Func<object, bool> _canExecute;
public RelayCommand(Action<object> execute, Func<object, bool> canExecute = null)
{
_execute = execute ?? throw new ArgumentNullException(nameof(execute));
_canExecute = canExecute;
}
public event EventHandler CanExecuteChanged
{
add { CommandManager.RequerySuggested += value; }
remove { CommandManager.RequerySuggested -= value; }
}
public bool CanExecute(object parameter)
{
return _canExecute == null || _canExecute(parameter);
}
public void Execute(object parameter)
{
_execute(parameter);
}
}
3. 使用Command的步骤:
步骤如下:
步骤 1:创建ViewModel并定义命令
using System.Diagnostics;
using System.Windows.Input;
namespace Sample_WPFCommand
{
public class MainViewModel
{
public ICommand MyCommand { get; }
public MainViewModel()
{
MyCommand = new RelayCommand(ExecuteMyCommand, CanExecuteMyCommand);
}
private void ExecuteMyCommand(object parameter)
{
Trace.WriteLine($"{DateTime.Now.ToString()}点击了我,我该干什么我不记得了:(");
// 处理命令执行逻辑
}
private bool CanExecuteMyCommand(object parameter)
{
// 定义命令是否可执行的逻辑
return true;
}
}
}
步骤 2:在XAML中绑定命令
<Window x:Class="Sample_WPFCommand.MainWindow"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="https://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Sample_WPFCommand"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.DataContext>
<local:MainViewModel />
</Window.DataContext>
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Button Grid.Row="0" Content="点我试试,哈哈" Command="{Binding MyCommand}" HorizontalAlignment="Center" VerticalAlignment="Center" />
</Grid>
</Window>
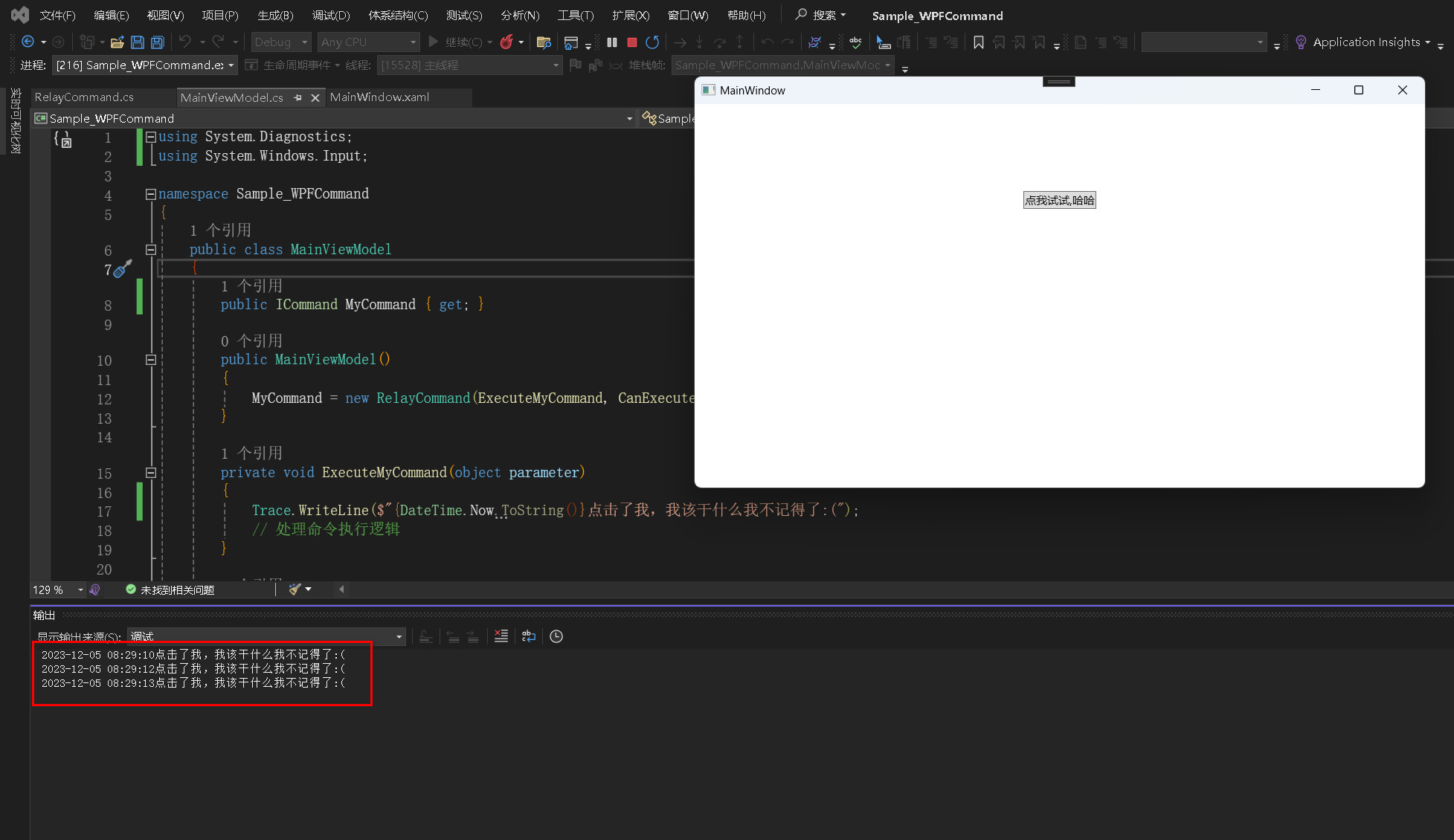
运行效果:

4. 实例源代码:
上述步骤中的源代码已经涵盖了一个简单的WPF应用程序中如何使用Command。请根据实际需求修改ExecuteMyCommand和CanExecuteMyCommand方法中的逻辑。
源代码获取:公众号回复消息【code:17670】
相关代码下载地址

重要提示!:取消关注公众号后将无法再启用回复功能,不支持解封!
第一步:微信扫码关键公众号“架构师老卢”
第二步:在公众号聊天框发送code:17670,如: code:17670 获取下载地址
code:17670 获取下载地址
 code:17670 获取下载地址
code:17670 获取下载地址
第三步:恭喜你,快去下载你想要的资源吧
相关留言评论
昵称:
邮箱:
阅读排行
4679
3693
3321
3190
2965
3053
3975
2823
2667
3818
2629
2461
2441
2549
2508
2506
2204
2271
3374
2224
2261