现代WPF界面轻松实现:探秘轻量级WPFUI库,MVVM与依赖注入一体化
作者:微信公众号:【架构师老卢】
12-5 14:59
937

最近要做个小工具软件,发现以前用的WPF界面有点老了,所以在网上找下,发现一个用起来还可以的WPFUI库,MVVM也支持得很好,同时支持微软官方的依赖注入框架Microsoft.Extensions.DependencyInjection。
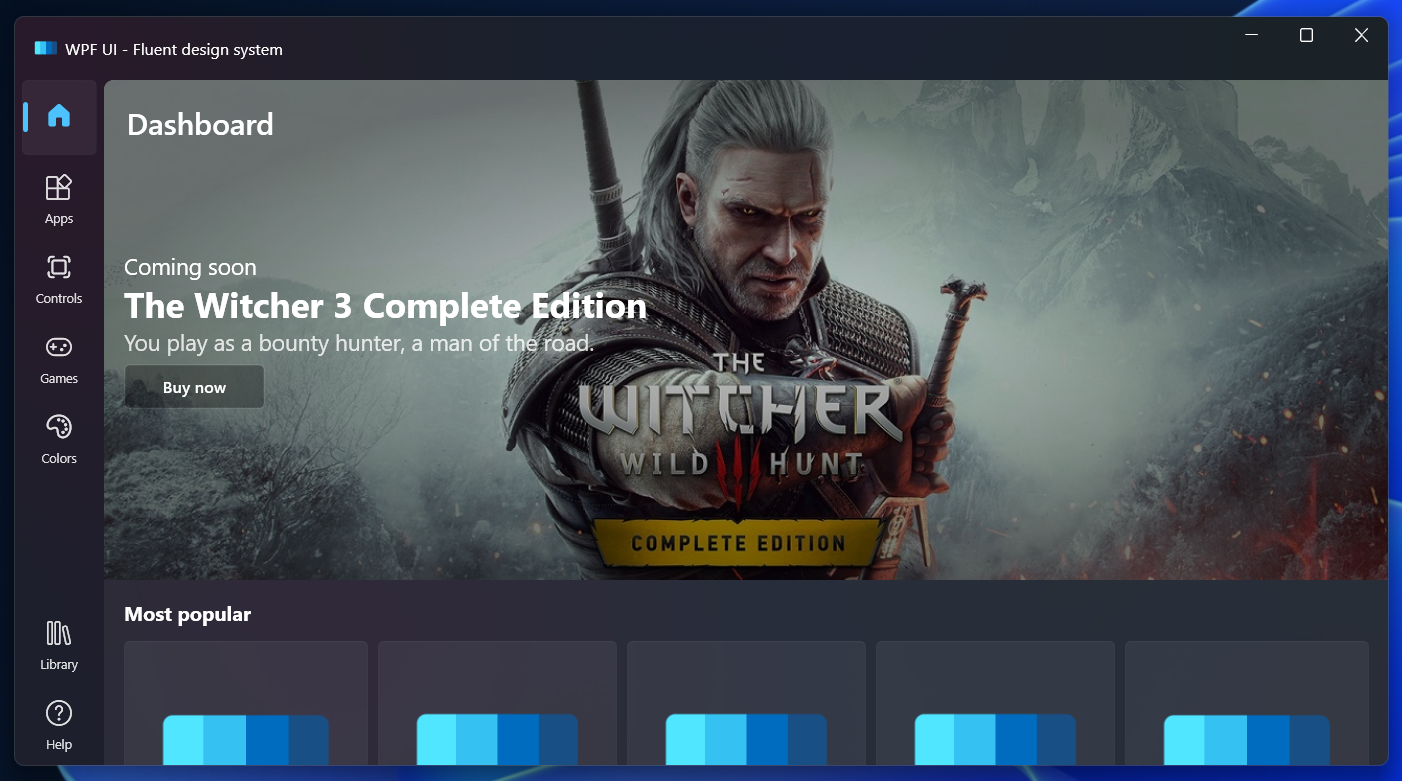
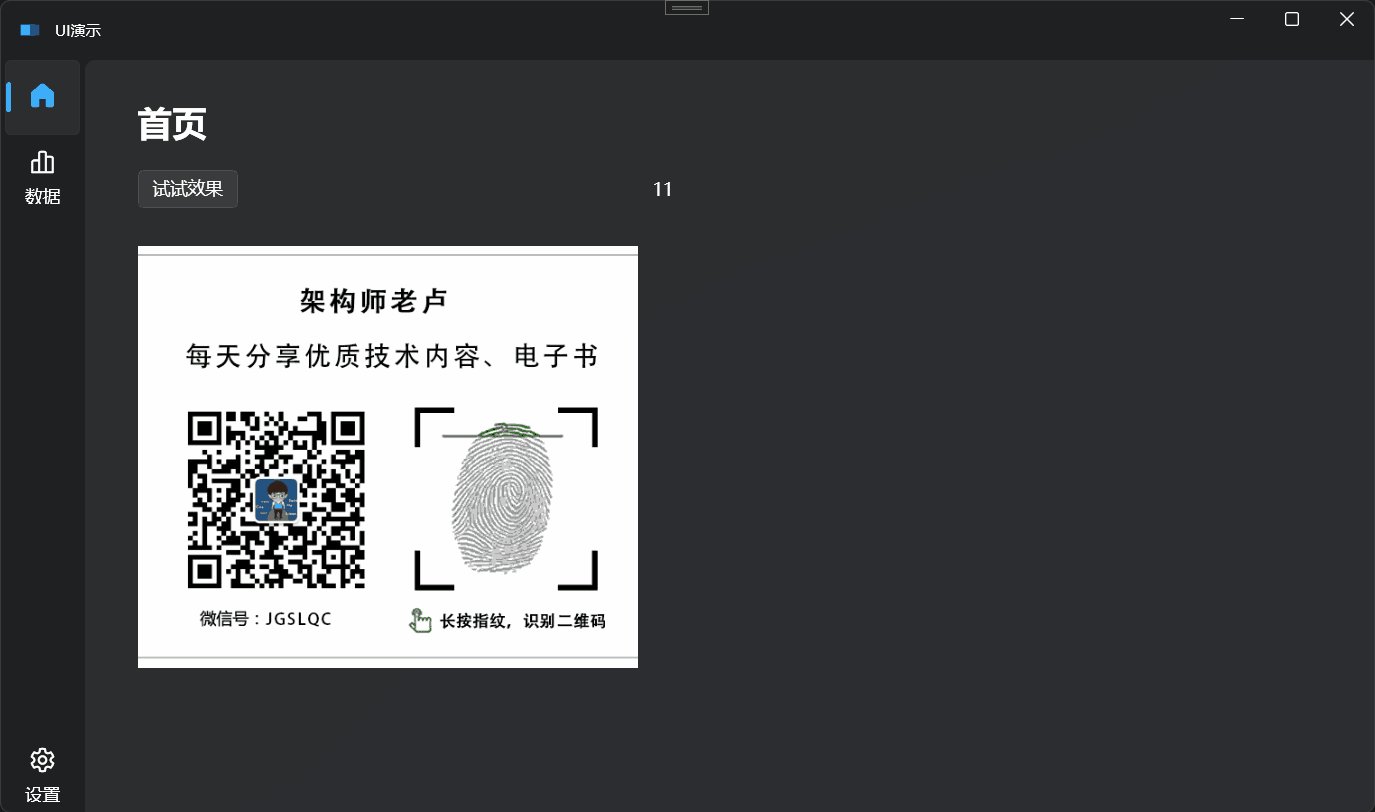
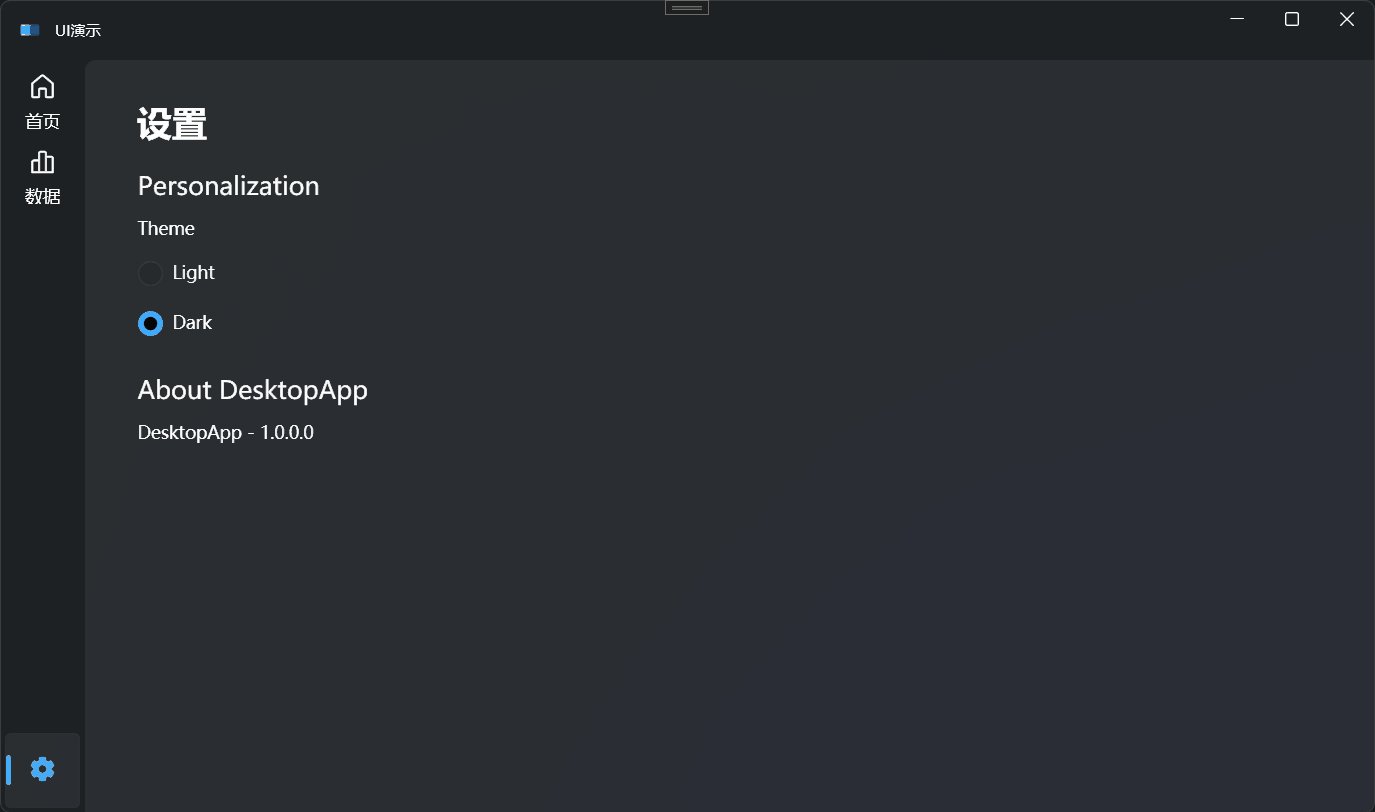
先来看看运行效果:

使用方法也比较简单
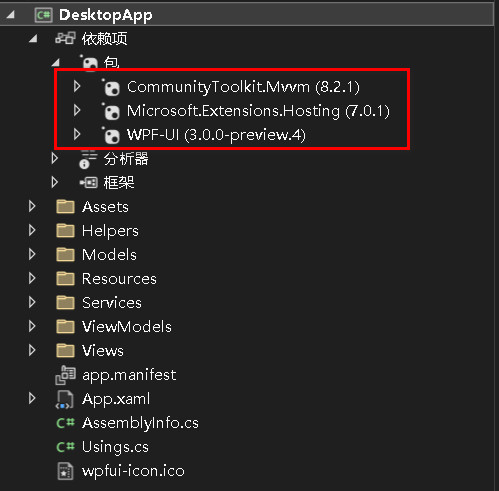
1、引用库:

2、App.xaml引入资源
<Application
x:Class="DesktopApp.App"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:ui="https://schemas.lepo.co/wpfui/2022/xaml"
DispatcherUnhandledException="OnDispatcherUnhandledException"
Exit="OnExit"
Startup="OnStartup">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ui:ThemesDictionary Theme="Dark" />
<ui:ControlsDictionary />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
3、App.xaml.cs注册相关的Page、ViewModel、Service
public partial class App
{
// The.NET Generic Host provides dependency injection, configuration, logging, and other services.
// https://docs.microsoft.com/dotnet/core/extensions/generic-host
// https://docs.microsoft.com/dotnet/core/extensions/dependency-injection
// https://docs.microsoft.com/dotnet/core/extensions/configuration
// https://docs.microsoft.com/dotnet/core/extensions/logging
private static readonly IHost _host = Host
.CreateDefaultBuilder()
.ConfigureAppConfiguration(c => { c.SetBasePath(Path.GetDirectoryName(Assembly.GetEntryAssembly()!.Location)); })
.ConfigureServices((context, services) =>
{
services.AddHostedService<ApplicationHostService>();
services.AddSingleton<MainWindow>();
services.AddSingleton<MainWindowViewModel>();
services.AddSingleton<INavigationService, NavigationService>();
services.AddSingleton<ISnackbarService, SnackbarService>();
services.AddSingleton<IContentDialogService, ContentDialogService>();
services.AddSingleton<DashboardPage>();
services.AddSingleton<DashboardViewModel>();
services.AddSingleton<DataPage>();
services.AddSingleton<DataViewModel>();
services.AddSingleton<SettingsPage>();
services.AddSingleton<SettingsViewModel>();
}).Build();
/// <summary>
/// Gets registered service.
/// </summary>
/// <typeparam name="T">Type of the service to get.</typeparam>
/// <returns>Instance of the service or <see langword="null"/>.</returns>
public static T GetService<T>()
where T : class
{
return _host.Services.GetService(typeof(T)) as T;
}
/// <summary>
/// Occurs when the application is loading.
/// </summary>
private void OnStartup(object sender, StartupEventArgs e)
{
_host.Start();
Wpf.Ui.Appearance.Theme.Apply(Wpf.Ui.Appearance.ThemeType.Dark);
}
/// <summary>
/// Occurs when the application is closing.
/// </summary>
private async void OnExit(object sender, ExitEventArgs e)
{
await _host.StopAsync();
_host.Dispose();
}
/// <summary>
/// Occurs when an exception is thrown by an application but not handled.
/// </summary>
private void OnDispatcherUnhandledException(object sender, DispatcherUnhandledExceptionEventArgs e)
{
// For more info see https://docs.microsoft.com/en-us/dotnet/api/system.windows.application.dispatcherunhandledexception?view=windowsdesktop-6.0
}
4、MainWindow页面进行主界面布局
这个代码有点多就不粘了,文章结尾有源代码下载,如果感兴趣可以下载看看。
5、ViewModel、Service的定义
...
6、优点
- 这个库包含了一些常用的控件没有过多的封装(轻量级),但足够一般应用场景使用
- 包含了两套皮肤(如果不满意可以自定义样式个性色调)
- 没有其它第三方的依赖,使用起来比较简单
- 使用官方Microsoft.Extensions.DependencyInjection作为依赖注入框架,也可以使用其他的
- 没有MVVM框架的限制,可以使用CommunityToolkit.Mvvm、Prism或其他的
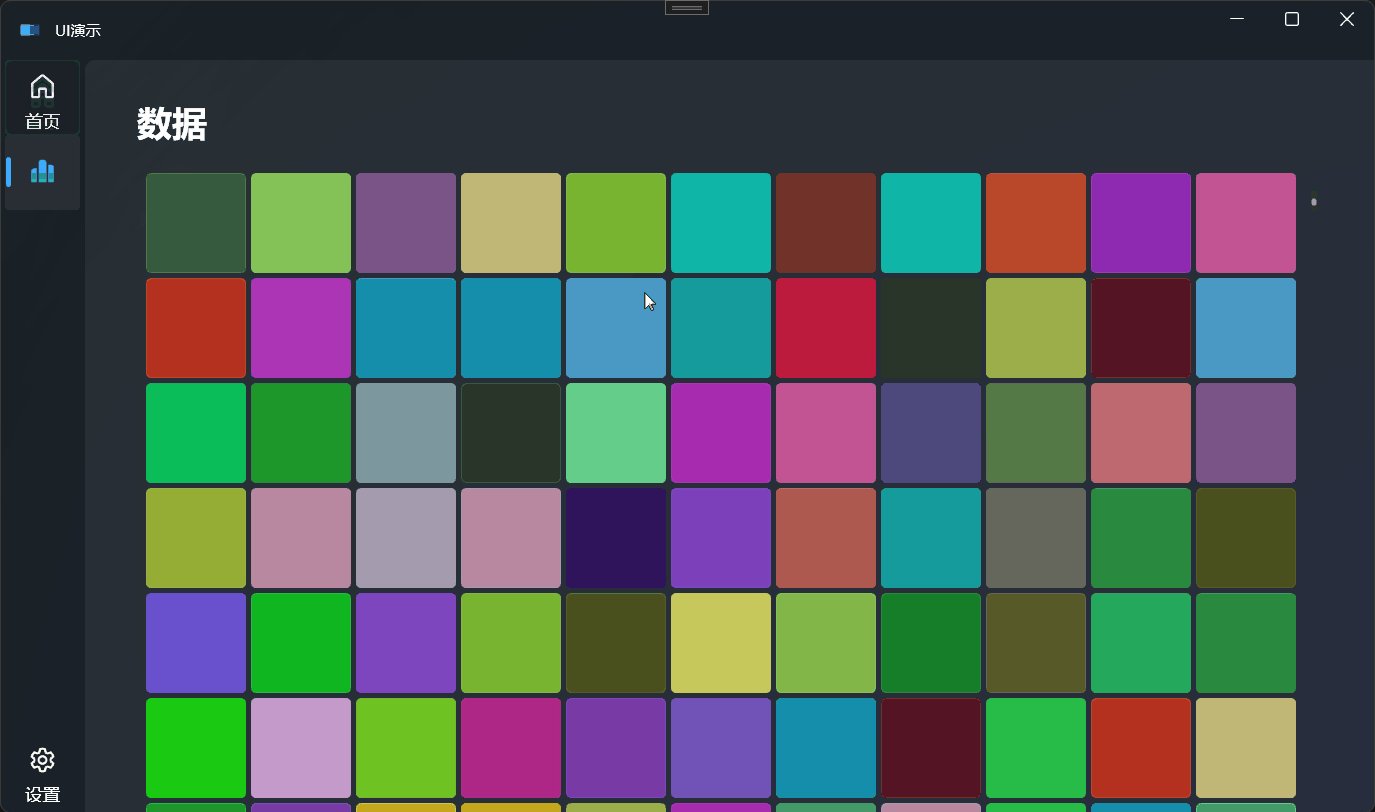
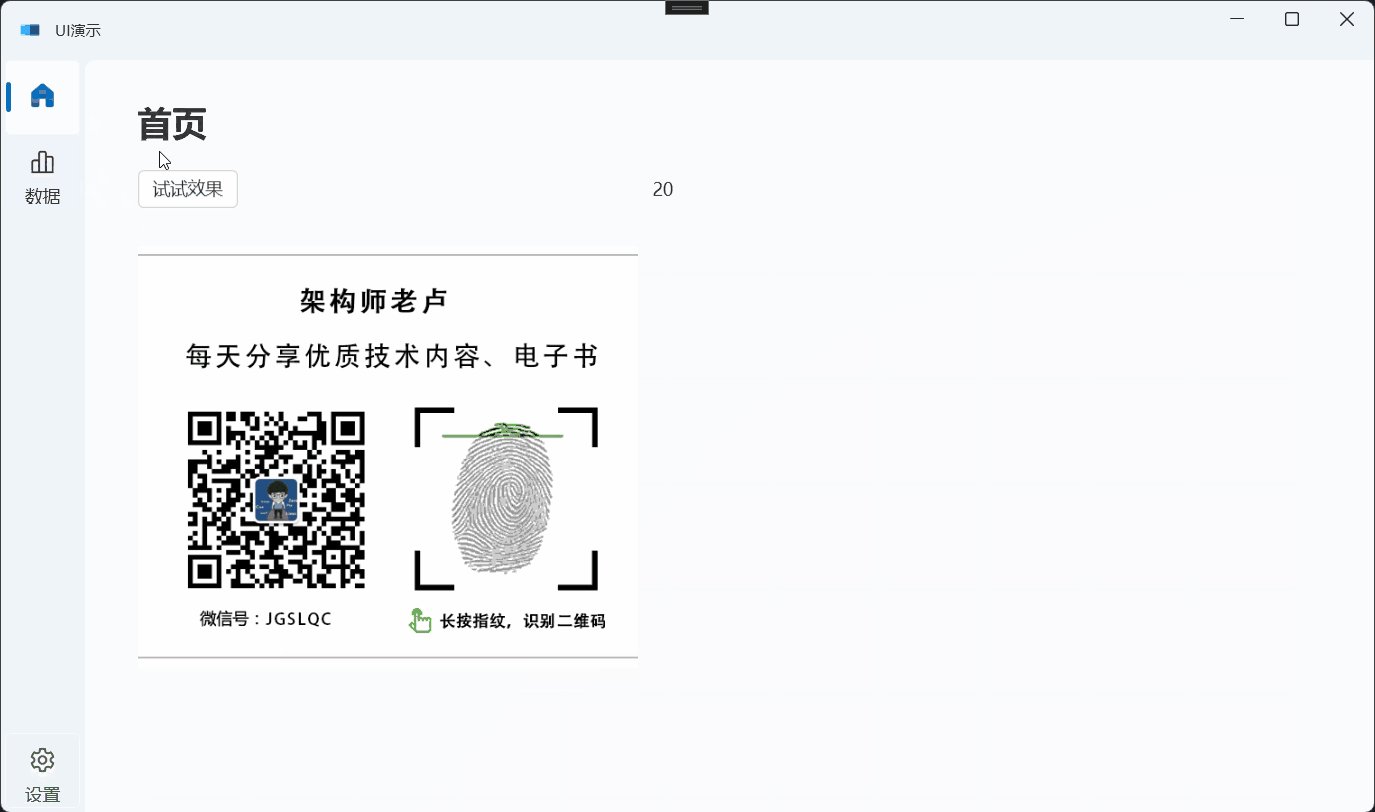
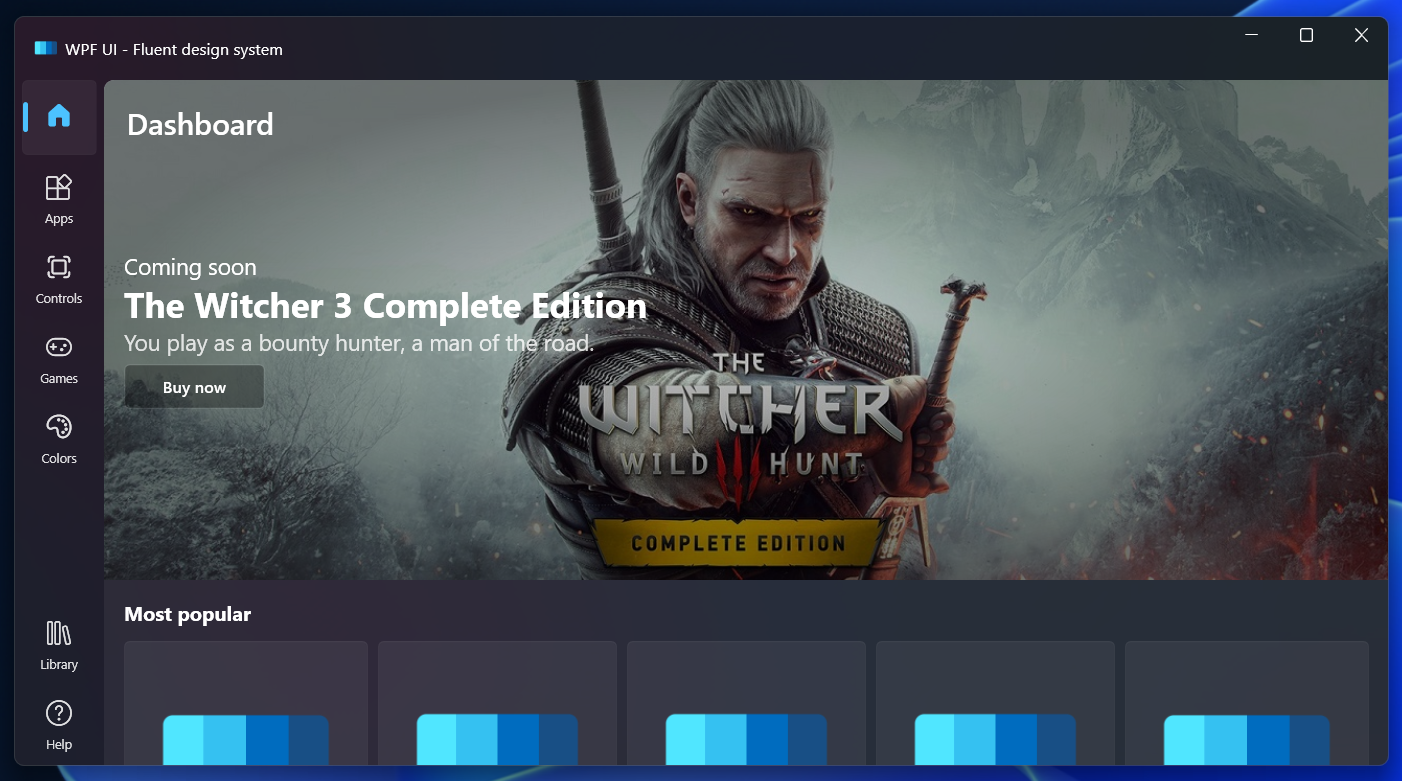
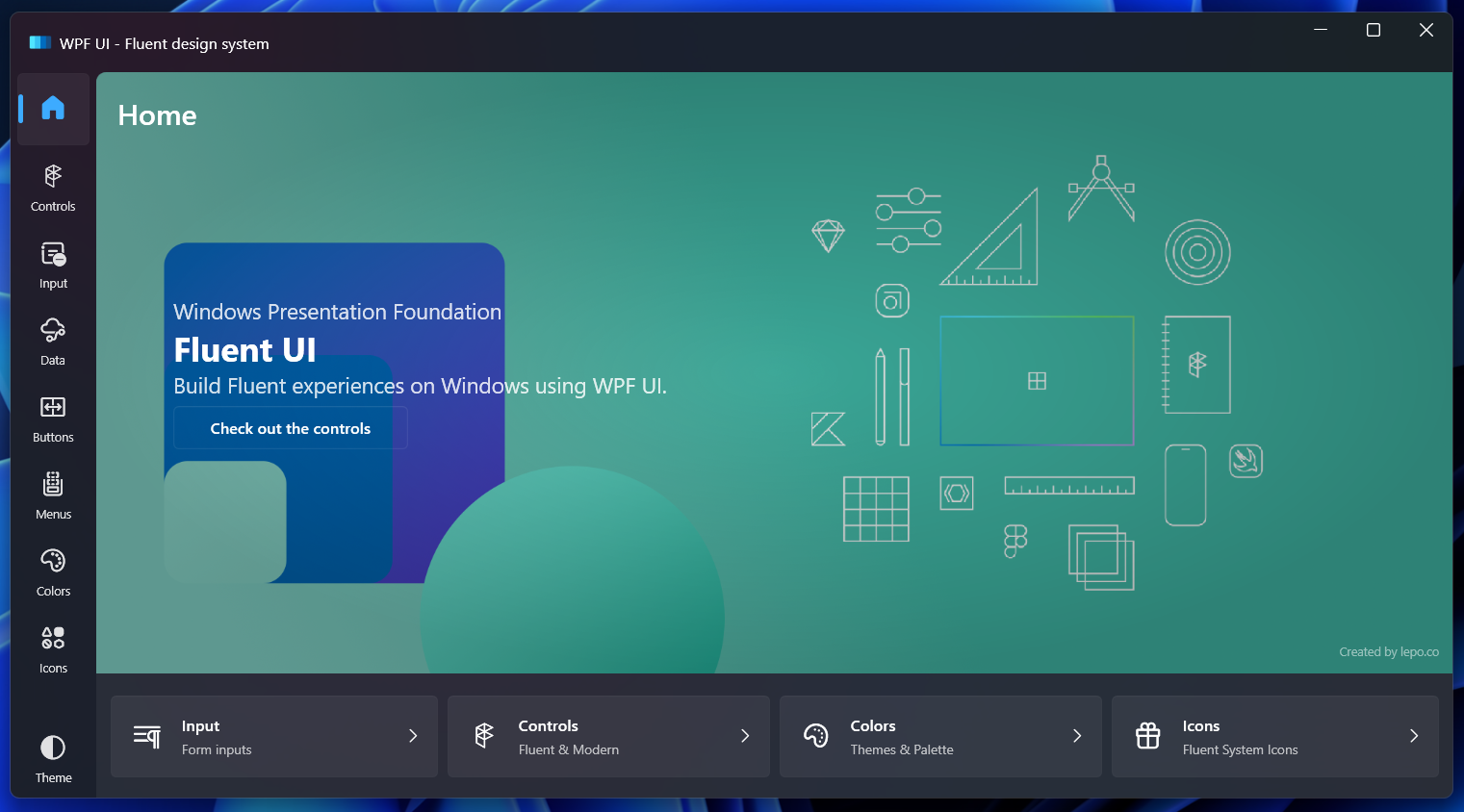
再附上几张效果图:



本示例源代码获取:公众号回复消息【code:82861】
相关代码下载地址

重要提示!:取消关注公众号后将无法再启用回复功能,不支持解封!
第一步:微信扫码关键公众号“架构师老卢”
第二步:在公众号聊天框发送code:82861,如: code:82861 获取下载地址
code:82861 获取下载地址
 code:82861 获取下载地址
code:82861 获取下载地址
第三步:恭喜你,快去下载你想要的资源吧
相关留言评论
昵称:
邮箱:
阅读排行
4679
3693
3321
3190
2965
3053
3975
2823
2667
3818
2629
2461
2441
2548
2508
2506
2204
2271
3374
2224
2261