WPF绘图指南:用XAML轻松实现圆、线、矩形、文字、图片等创意元素
作者:微信公众号:【架构师老卢】
12-6 11:1
640

在WPF中,你可以使用Ellipse、Line、Rectangle、Polygon等元素来绘制基本的形状,同时可以使用TextBlock来显示文字,Image来展示图片,以及Path元素来创建复杂的路径和曲线。以下是详细的步骤和示例源代码:
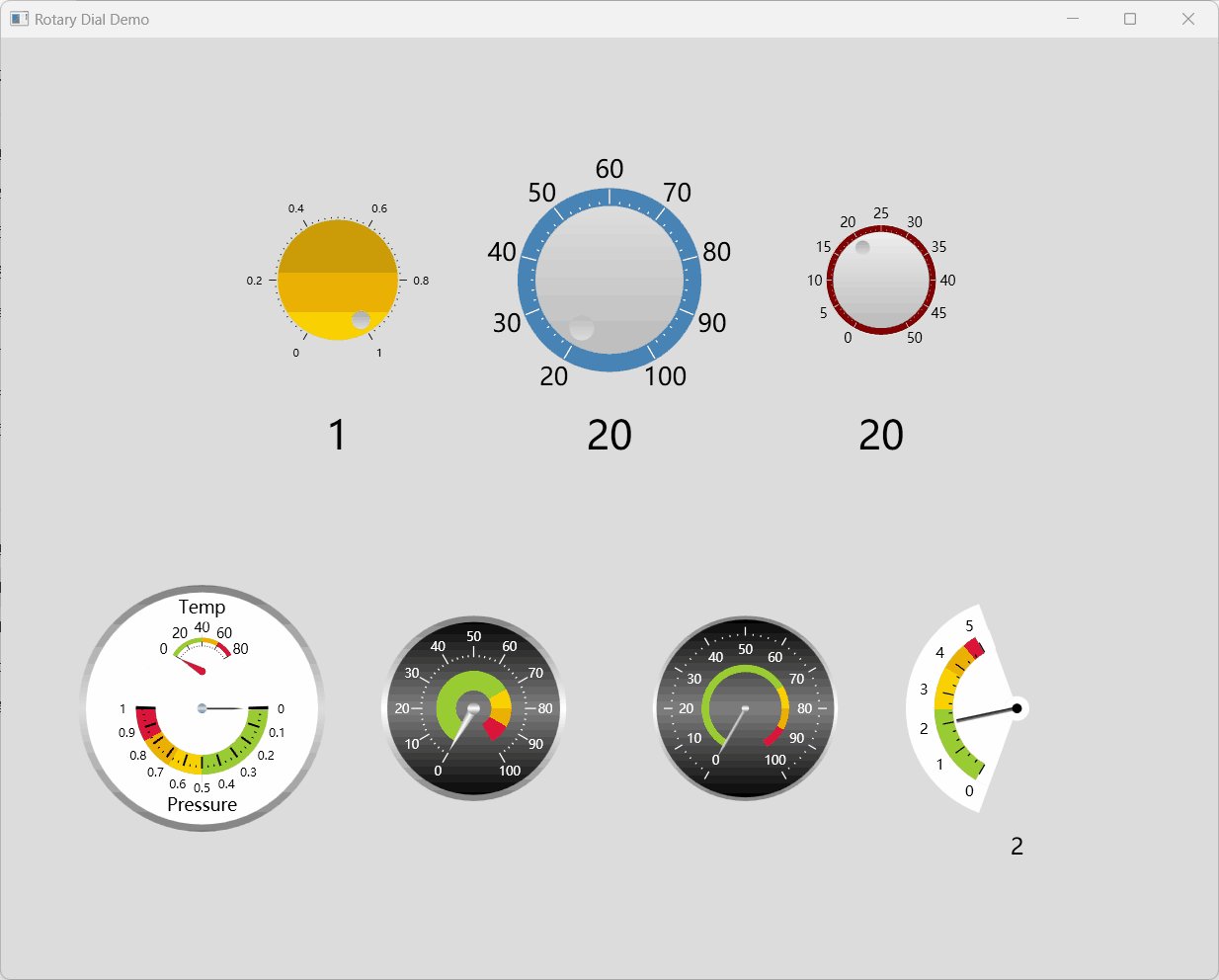
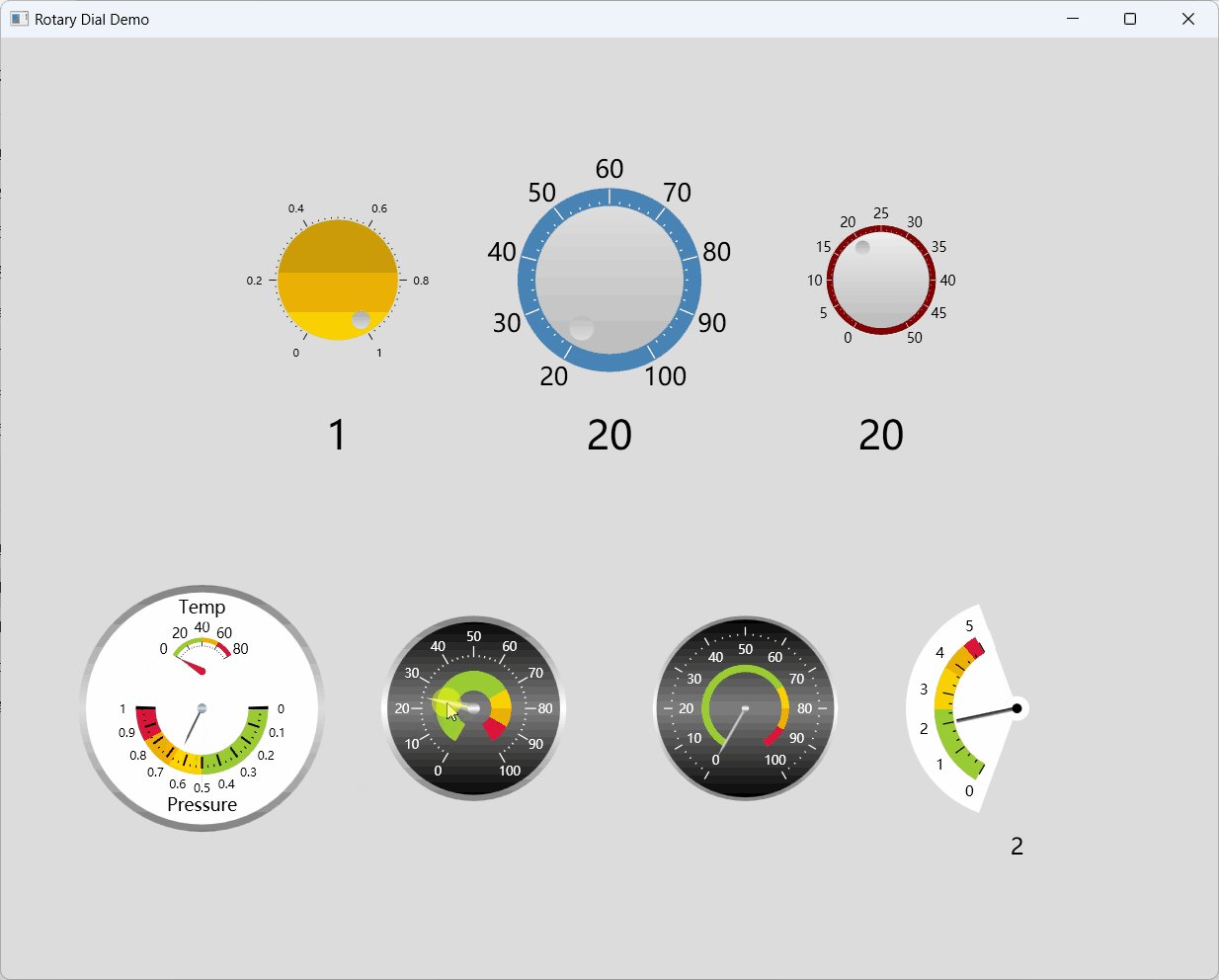
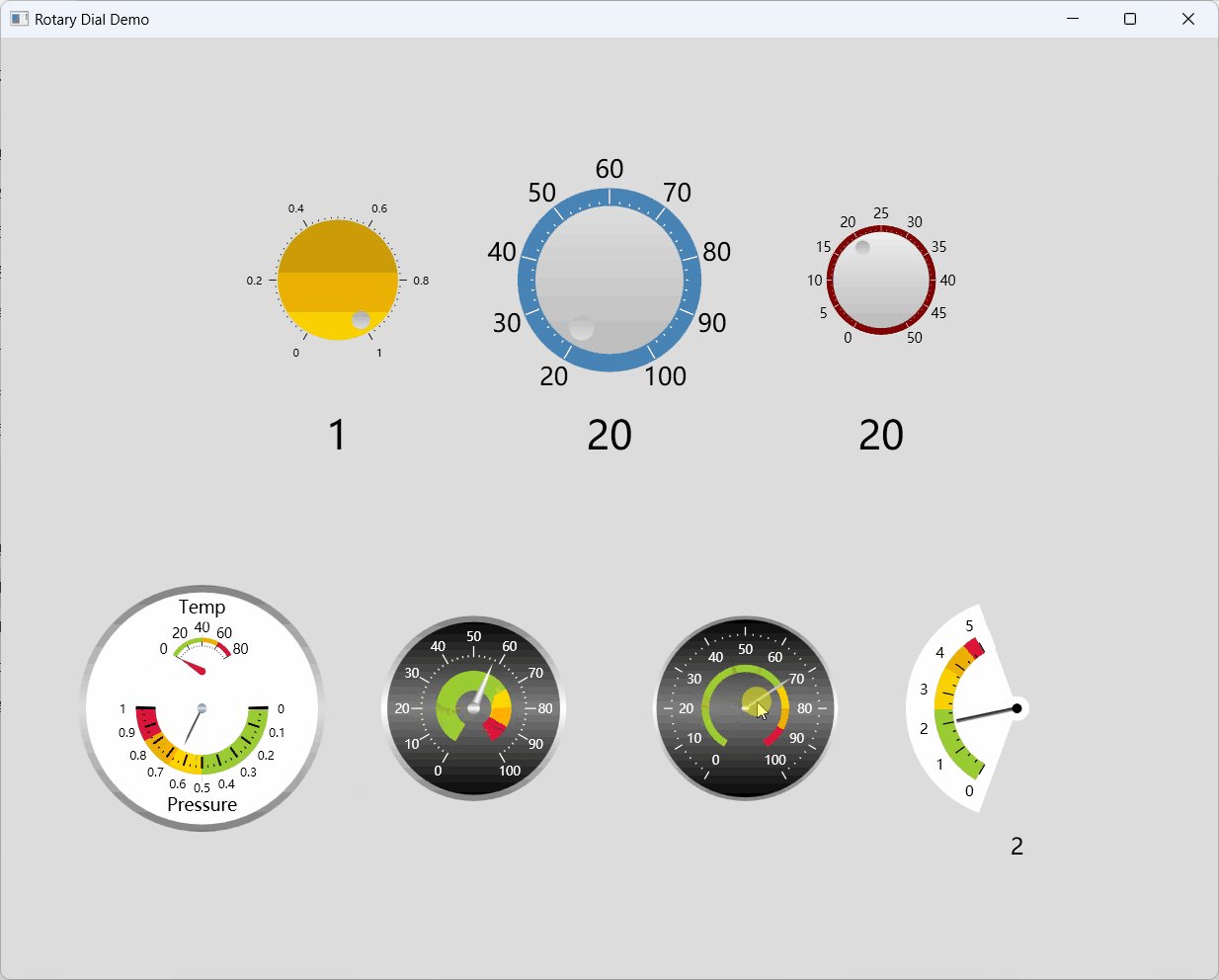
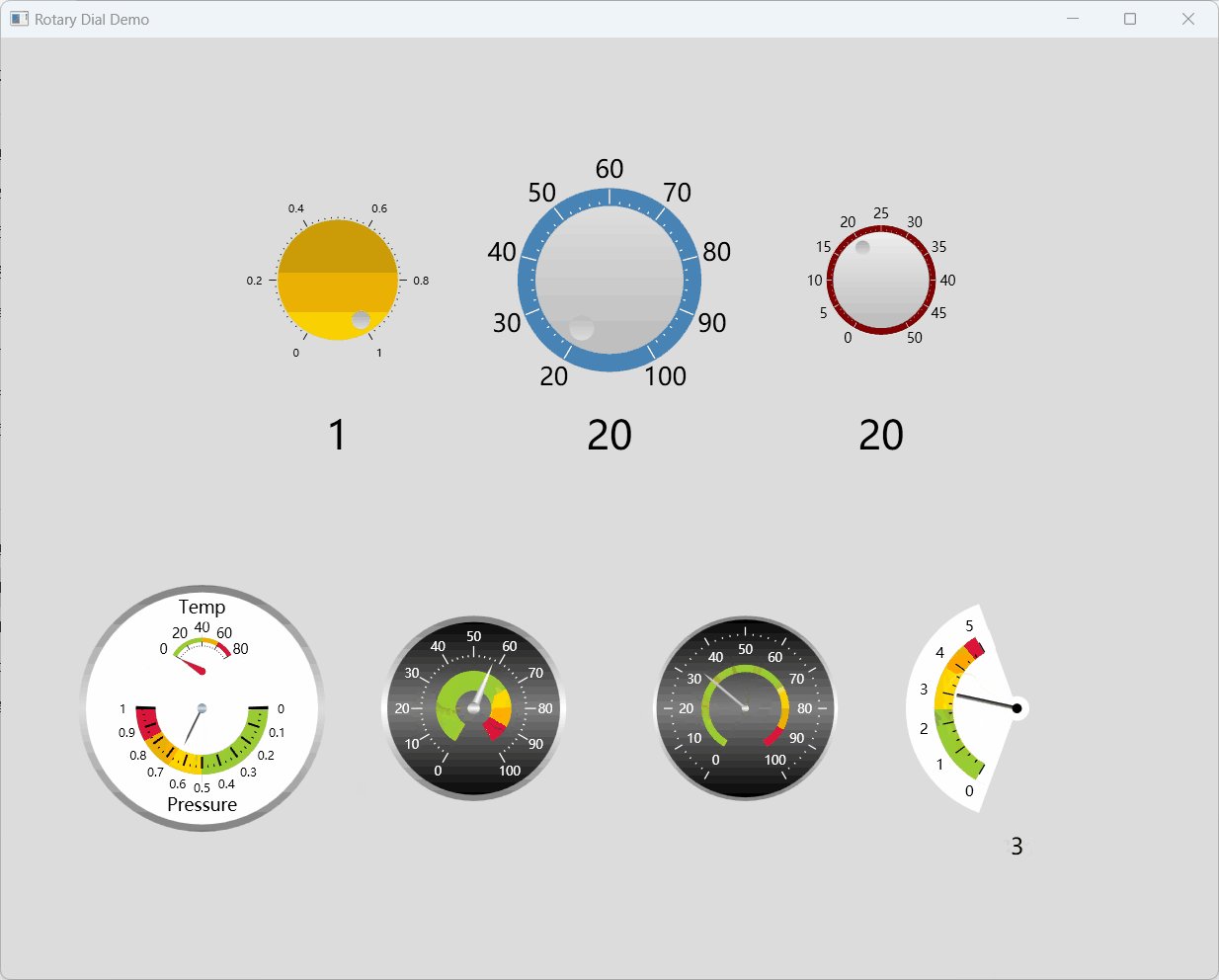
看一个综合应用效果:

源代码文末提供
下面来看下基础绘制方法:
1. 画圆
<Canvas>
<Ellipse Width="50" Height="50" Fill="Blue"/>
</Canvas>
2. 画线条
<Canvas>
<Line X1="0" Y1="0" X2="100" Y2="100" Stroke="Black" StrokeThickness="2"/>
</Canvas>
3. 画椭圆
<Canvas>
<Ellipse Width="100" Height="50" Fill="Green"/>
</Canvas>
4. 画矩形
<Canvas>
<Rectangle Width="100" Height="50" Fill="Red"/>
</Canvas>
5. 画多边形
<Canvas>
<Polygon Points="0,0 50,0 50,50" Fill="Yellow"/>
</Canvas>
6. 画文字
<Canvas>
<TextBlock Text="Hello WPF!" FontSize="20" Foreground="Purple"/>
</Canvas>
7. 画图片
<Canvas>
<Image Source="your_image_path.jpg" Width="100" Height="100"/>
</Canvas>
8. 画路径
<Canvas>
<Path Stroke="Orange" StrokeThickness="2">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="0,0">
<LineSegment Point="50,50"/>
<LineSegment Point="100,0"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</Canvas>
9. 画曲线
<Canvas>
<Path Stroke="Brown" StrokeThickness="2">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="0,0">
<QuadraticBezierSegment Point1="50,100" Point2="100,0"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</Canvas>
10. 画贝塞尔曲线
<Canvas>
<Path Stroke="Gray" StrokeThickness="2">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="0,0">
<BezierSegment Point1="25,50" Point2="75,50" Point3="100,0"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</Canvas>
以上示例中,Canvas是一个用于布局子元素的容器,你可以根据需要选择不同的容器。在实际项目中,你可能需要使用更复杂的布局,例如Grid或StackPanel。
请注意,这只是基本示例,你可以根据需求修改属性以及组合不同的元素来创建更复杂的图形。实际场景里如果想实现动画效果一般需要辅助代码来实现。
源代码获取:公众号回复消息【code:39951】
相关代码下载地址

重要提示!:取消关注公众号后将无法再启用回复功能,不支持解封!
第一步:微信扫码关键公众号“架构师老卢”
第二步:在公众号聊天框发送code:39951,如: code:39951 获取下载地址
code:39951 获取下载地址
 code:39951 获取下载地址
code:39951 获取下载地址
第三步:恭喜你,快去下载你想要的资源吧
相关留言评论
昵称:
邮箱:
阅读排行
4679
3693
3321
3190
2965
3053
3975
2823
2667
3818
2629
2461
2441
2549
2508
2506
2204
2271
3374
2224
2261