使用 .NET 创建 API为前端绑定为 DataTable

DataTables 是一个流行的 jQuery 插件,提供分页、搜索和排序等功能,可以轻松处理大型数据集。本文将演示如何创建 .NET API 以处理 DataTables。DataTables 发送到我们的 API 的参数是什么,以及 DataTables 需要的数据需求。
要处理 DataTables,您需要了解 DataTables 将通过查询字符串发送到 API 的信息。
draw = 1
columns[0][data] = id
columns[0][name] =
columns[0][searchable] = true
columns[0][orderable] = true
columns[0][search][value] =
columns[0][search][regex] = false
columns[1][data] = name
columns[1][name] =
columns[1][searchable] = true
columns[1][orderable] = true
columns[1][search][value] =
columns[1][search][regex] = false
columns[2][data] = price
columns[2][name] =
columns[2][searchable] = true
columns[2][orderable] = true
columns[2][search][value] =
columns[2][search][regex] = false
order[0][column] = 0
order[0][dir] = asc
order[0][name] =
start = 0
length = 10
search[value] =
search[regex] = false
- draw用于在客户端和服务器之间同步的请求 ID。
- columns[x][data]我们在客户端定义的列的字段名称。
- order[0]排序信息。
- start记录的起始索引。我们不使用它,因为 Spring Boot 分页改用页面索引。我们稍后会编写一些 JavaScript 来生成此页面索引。
- length每页的长度(页面大小)。
- search[value]搜索值信息。
DataTables 预期数据将需要这些信息。
- drawDataTables 将此 ID 发送给我们,我们只需将其发送回去。
- recordsTotal过滤前的总记录数。
- recordsFiltered过滤后的总记录数。
- data记录数据。
先决条件
- .NET 8
- MySQL的
设置项目
dotnet new webapi -o dotnet_api -n App
创建一个名为“example”的测试数据库,并运行database.sql文件以导入表和数据。
项目结构
├─ Controllers
│ └─ ProductController.cs
├─ Models
│ ├─ DataContext.cs
│ └─ Product.cs
├─ wwwroot
│ └─ index.html
├─ Util.cs
├─ Program.cs
├─ App.csproj
└─ appsettings.json
项目文件
App.csproj
此文件是 .NET 项目配置文件。我们在此处添加了包。MySql.EntityFrameworkCore
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>net8.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="MySql.EntityFrameworkCore" Version="8.0.0" />
</ItemGroup>
</Project>
appsettings.json
这是包含数据库连接信息的 .NET 应用程序配置文件。
{
"Logging": {
"LogLevel": {
"Default": "Warning"
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"Database": "server=localhost;port=3306;database=example;user id=root;password=;"
}
}
Program.cs
此文件是 .NET API 应用程序的主要入口点。
using Microsoft.EntityFrameworkCore;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers();
builder.Services.AddDbContext<App.Models.DataContext>(options => options.UseMySQL(builder.Configuration.GetConnectionString("Database")));
var app = builder.Build();
app.UseDefaultFiles();
app.UseStaticFiles();
app.UseRouting();
app.MapControllers();
app.Run();
- app.UseDefaultFiles()使用 index.html 作为默认 HTML 文件。
- app.UseStaticFiles()提供文件夹 wwwroot 中的静态文件。
Util.cs
此文件定义了类的扩展方法,用于实现实体框架的动态列排序。
using System.Linq.Expressions;
using System.Reflection;
namespace App
{
public static class Util
{
public static IQueryable<TEntity> OrderBy<TEntity>(this IQueryable<TEntity> query, string column, string direction)
{
var type = typeof(TEntity);
var parameter = Expression.Parameter(type);
var property = type.GetProperty(column, BindingFlags.Instance | BindingFlags.Public | BindingFlags.IgnoreCase);
var member = Expression.MakeMemberAccess(parameter, property);
var lamda = Expression.Lambda(member, parameter);
var method = direction == "desc" ? "OrderByDescending" : "OrderBy";
var expression = Expression.Call(typeof(Queryable), method, new Type[] { type, property.PropertyType }, query.Expression, Expression.Quote(lamda));
return query.Provider.CreateQuery<TEntity>(expression);
}
}
}
DataContext.cs
在 .NET 应用程序中使用实体框架 (EF) 时,这是必需的文件。它用于将数据库中的表和列信息映射到实体。
using Microsoft.EntityFrameworkCore;
namespace App.Models
{
public partial class DataContext : DbContext
{
public virtual DbSet<Product> Product { get; set; }
public DataContext()
{
}
public DataContext(DbContextOptions<DataContext> options) : base(options)
{
}
protected override void OnConfiguring(DbContextOptionsBuilder optionsBuilder)
{
}
protected override void OnModelCreating(ModelBuilder modelBuilder)
{
modelBuilder.Entity<Product>(entity =>
{
entity.ToTable("Product");
entity.HasKey(e => e.Id);
entity.Property(e => e.Id).HasColumnName("id");
entity.Property(e => e.Name).HasColumnName("name").HasMaxLength(50).IsUnicode(false);
entity.Property(e => e.Price).HasColumnName("price").HasColumnType("decimal(12,2)");
});
}
}
}
Product.cs
此文件定义映射到名为“Product”的数据库表的模型信息。
using System.ComponentModel.DataAnnotations;
namespace App.Models
{
public partial class Product
{
[Key]
public int Id { get; set; }
public string Name { get; set; }
public decimal Price { get; set; }
}
}
ProductController.cs
此文件用于处理传入的请求并为客户端生成分页数据。
using Microsoft.EntityFrameworkCore;
using Microsoft.AspNetCore.Mvc;
using App.Models;
namespace App.Controllers
{
public class ProductController : Controller
{
private readonly DataContext _context;
public ProductController(DataContext context)
{
_context = context;
}
[HttpGet("api/products")]
public async Task<IActionResult> Index()
{
int size = Request.Query["length"].Any() ? Convert.ToInt32(Request.Query["length"]) : 10;
int start = Convert.ToInt32(Request.Query["start"]);
string order = Request.Query["order[0][column]"].Any() ? Request.Query["columns[" + Request.Query["order[0][column]"] + "][data]"] : "Id";
string direction = Request.Query["order[0][dir]"].Any() ? Request.Query["order[0][dir]"] : "asc";
var query = _context.Product.Select(e => new {
Id = e.Id,
Name = e.Name,
Price = e.Price
});
if (!String.IsNullOrEmpty(Request.Query["search[value]"])) {
query = query.Where(e => e.Name.Contains(Request.Query["search[value]"]));
}
query = query.OrderBy(order, direction);
int recordsTotal = await _context.Product.CountAsync();
int recordsFiltered = await query.CountAsync();
var data = await query.Skip(start).Take(size).ToListAsync();
return Ok(new { draw = Request.Query["draw"].First(), recordsTotal, recordsFiltered, data });
}
}
}
- 我们利用查询字符串通过该方法获取和创建分页数据。
- 我们使用 Util.cs 文件中定义的扩展方法来对对象执行排序。
- 我们返回所有 DataTable 所需的信息,包括: 作为对象。
index.html
此文件将用于设置 DataTables HTML 和 JavaScript 以与我们的 API 一起使用。
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="https://cdn.datatables.net/2.0.7/css/dataTables.dataTables.min.css">
</head>
<body>
<table id="table" class="display">
<thead>
<td>id</td>
<th>name</th>
<th>price</th>
</thead>
</table>
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<script src="https://cdn.datatables.net/2.0.7/js/dataTables.min.js"></script>
<script>
new DataTable('#table', {
ajax: '/api/products',
processing: true,
serverSide: true,
columns: [
{ data: 'id' },
{ data: 'name' },
{ data: 'price' }
]
})
</script>
</body>
- processing: true在发出请求时显示加载指示器。
- serverSide: true向服务器 (API) 发出所有操作的请求。
运行项目
打开 Web 浏览器并转到 https://localhost:5122
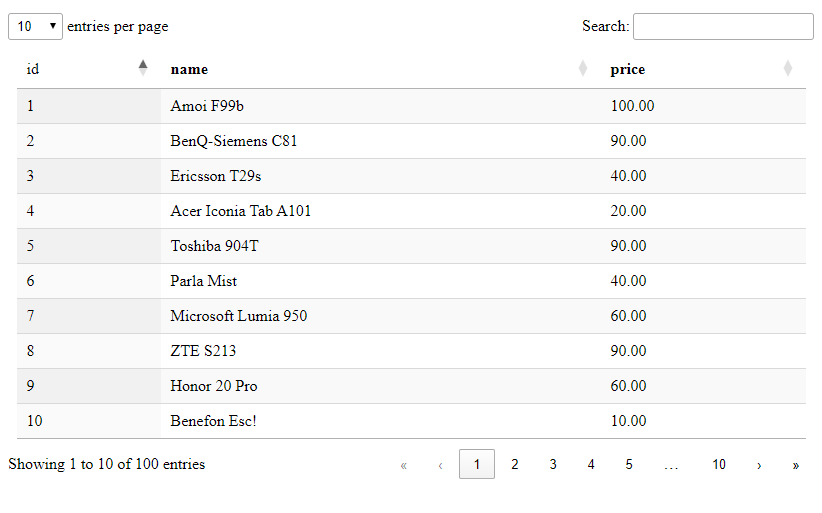
您将找到此测试页面。

测试
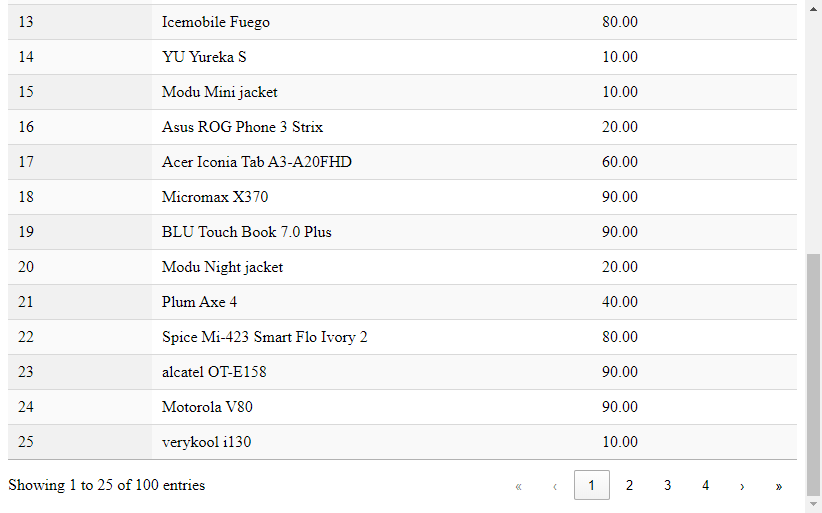
页面大小测试
通过从“每页条目数”下拉列表中选择 25 个来更改页面大小。每页将获得 25 条记录,最后一页将从 10 条变为 4 条。

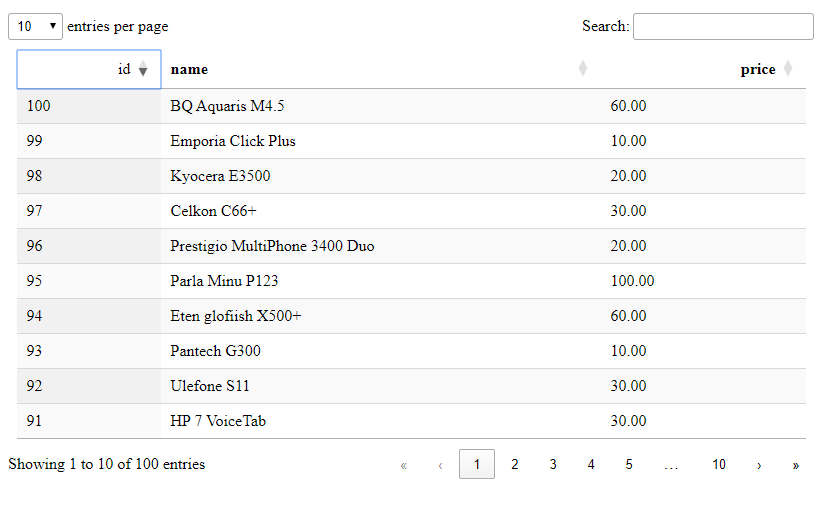
分选测试
单击第一列的标题。您将看到 id 列将按降序排序。

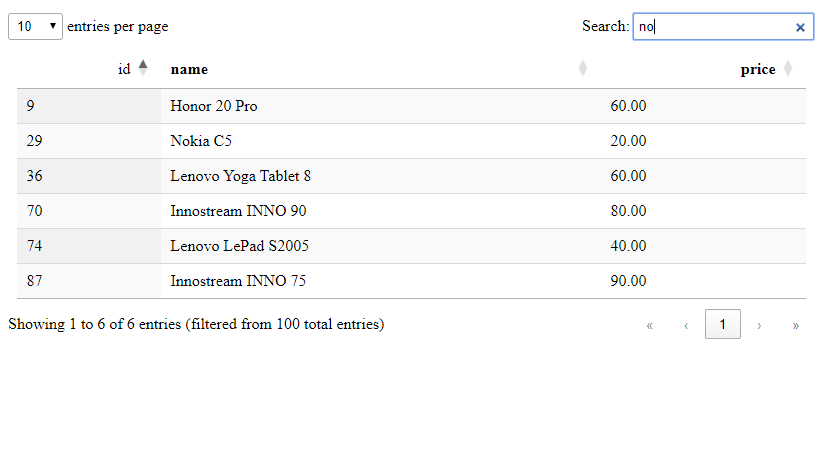
搜索测试
在搜索文本框中输入“否”,您将看到过滤后的结果数据。

在本文中,学习了如何创建 .NET API 来处理 DataTables。了解发送到 API 的所有 DataTables 参数,并利用它们生成适当的数据并将其发送回去。您还将学习如何使用 HTML 和 JavaScript 在客户端设置 DataTables。
源代码获取:公众号回复消息【code:23539】

 code:23539 获取下载地址
code:23539 获取下载地址