如何使用 Python 语言和 Laravel 框架创建自己的搜索引擎 - 第 4 步(共 4 步)

第 4 步:实现从 Python 语言到 Laravel 框架的索引和查询
什么是Laravel?
来自维基百科 :
Laravel 是一个免费的开源 PHP Web 框架,由 Taylor Otwell 创建,旨在按照模型-视图-控制器 (MVC) 架构模式并基于 Symfony 开发 Web 应用程序。
所以基本上 laravel 是具有 MVC 概念的开源 PHP Web 框架。MVC 或模型视图控制器是一种软件方法,它根据组件将应用程序分开。
- 模型:数据结构的模型表示
- 视图 :是向用户调节显示的部分
- 控制器 :控制器是连接模型和视图的部分。但基本上我们使用控制器作为后端
在本教程中,我们不会使用控制器作为桥接器,因为我们不会在我们的应用程序中实现该模型。为什么不实施模型?您知道数据结构(如数据库)的模型表示,但在我们的案例中,我们已经使用上一教程中的Python语言创建了自己的数据结构。
先决条件
因此,就像上一部分要遵循的本部分教程一样,您应该具有:
- Composer
- Laravel 6.x.x
- NPM and Node.js
- JQuery(我们将使用 JQuery 的 ajax)
- 上一教程中的查询脚本和索引文件
- 代码编辑器(在本教程中,我将使用 Visual Studio Code,可选)
安装拉拉维尔
Laravel 利用 Composer 来管理其依赖项。因此,在使用 Laravel 之前,请确保您的计算机上安装了 Composer。
您可以通过在终端中发出 Composer 命令来安装 Laravel:create-project
$ composer create-project --prefer-dist laravel/laravel SearchBook
“SearchBook”是我制作的项目名称,因此您可以自己更改。
如果安装成功,您将看到带有项目名称的目录。使用代码编辑器打开项目
注意:如果你的机器中安装了 Npm 和 Node Js,你可以直接跳到“Npm 设置”
安装 npm 和节点 js
在安装 Npm 和 Node js 之前,请通过打印它们的版本来验证 Node.js 和 npm 是否已安装在您的计算机中:
$ npm -v$ node -v
如果你没有 npm 和 node js,你可以按照以下步骤操作:
- 通过以具有 sudo 权限的用户身份运行以下内容来启用 NodeSource 存储库:curl
$ curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -
该命令会将 NodeSource 签名密钥添加到您的系统中,创建一个 apt 源存储库文件,安装所有必需的包并刷新 apt 缓存。
如果您需要安装另一个版本,例如 12.x,只需更改setup_10.xsetup_12.x
2. 启用 NodeSource 仓库后,通过键入以下命令安装 Node.js 和 npm:
$ sudo apt install nodejs
nodejs 包包含 和 二进制文件。nodenpm
3. 通过打印 Node.js 和 npm 的版本来验证它们是否已成功安装
npm 设置
请确保您位于项目目录中,如果没有,请运行此命令
$ cd <project_name>
使用此命令在项目中设置 npm
$ npm install
请稍等片刻,安装完成后,运行以下命令:
$ npm run dev
此命令用于加载项目中安装的 npm 模块
Bootrap 4 使用 npm 安装
要安装 bootrao,只需在终端项目中键入以下命令:
$ npm install bootstrap
并在目录“resource/sass/app.scss”中填充 app.scss,并使用此代码:
// bootsrap
@import "node_modules/bootstrap/scss/bootstrap";
使用 run dev 命令加载模块
$ npm run dev
开始你的 Laravel
要在项目目录终端中启动 Laravel,请运行以下命令:
$ php artisan serve//Output
Laravel development server started: https://127.0.0.1:8000
只需在浏览器中打开已启动的服务器“https://127.0.0.1:8000”即可
在Laravel中查看搜索页面
要创建 View,请在目录“Resources/Views/landing.blade.php”中添加一个名为“landing.blade.php”的文件。确保以您的名义添加刀片
使用此代码填充视图landing.blade.php
landing.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>SearchBook</title>
<link href="{{ asset('css/app.css') }}" rel="stylesheet" type="text/css" >
<script type="text/javascript" src="{{ asset('js/custom.js') }}"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<header>
<nav style="background-image: linear-gradient( 111.4deg, rgba(122,192,233,1) 18.8%, rgba(4,161,255,1) 100.2% );" class="navbar navbar-expand-lg navbar-light bg-white shadow-sm rounded">
<a class="navbar-brand" href="#">Book Searching</a>
</nav>
</header>
<main role="main" style="height:200px; background-image: linear-gradient( 111.4deg, rgba(122,192,233,1) 18.8%, rgba(4,161,255,1) 100.2% );">
<div class="container pt-5">
<!-- Another variation with a button -->
<form action="#" method="GET" onsubmit="return false">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search the Book" name="q" id="cari">
<div class="col-lg-1">
<select class="form-control" name="rank" id="rank">
<option value="5">5</option>
<option value="10">10</option>
<option value="20">20</option>
</select>
</div>
<div class="input-group-append">
<input class="btn btn-secondary fas fa-search" id="search" type="submit" value="Search">
</div>
</div>
</form>
</div>
</main>
<div class="row m-4" id="content">
</div>
</body>
</html>
并将文件“routes/web.php”中的默认路由更改为以下代码:
_Route_::get('/', _function_ () {
return view('landing');
});
如果在浏览器中刷新项目,您将看到:

搜索引擎界面
我们将使用 Ajax 在不刷新页面的情况下实时显示数据,因此您只需在“lading.blade.php”视图中添加此代码即可:
<script>
$(document).ready(function() {
$("#search").click(function(){
var cari = $("#cari").val();
var rank = $("#rank").val();
$.ajax({
url:'/search?q='+cari+'&rank='+rank,
dataType : "json",
success: function(data){
$('#content').html(data);
},
error: function(data){
alert("Please insert your command");
}
});
});
});
</script>
Script Ajax 搜索书
在Laravel中进行控制器搜索
因此,在 Ajax 代码中,您将看到,我们在单击 AJAX IF 搜索按钮时运行“/search?q=**&rank=**”。因此,在您的路由文件中添加以下代码:
_Route_::get('search', [
'as' => 'search', 'uses' => 'LandingController@search'
]);
此代码在控制器 “LandingController” 中为我们的函数 “search” 创建 get 路由。所以我们将制作一个名为“LandingController”的控制器,只需运行以下命令:
$ php artisan make:controller LandingController
它将在您的项目中创建一个控制器文件,并在“app/Http/Controllers/LandingController.php”中打开文件控制器。在控制器中填充以下代码:
LandingController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Symfony\Component\Process\Process;
use Symfony\Component\Process\Exception\ProcessFailedException;
class LandingController extends Controller
{
public function search(Request $request)
{
// $category = Input::get('category', 'default category');
$query = $request->input('q');
$rank = $request->input('rank');
$process = new Process("python3 query.py indexdb {$rank} \"{$query}\"");
$process->run();
// executes after the command finishes
if (!$process->isSuccessful()) {
throw new ProcessFailedException($process);
}
$list_data = array_filter(explode("\n",$process->getOutput()));
$data = array();
foreach ($list_data as $book) {
$dataj = json_decode($book, true);
array_push($data, '
<div class="col-lg-5">
<div class="card mb-2">
<div style="display: flex; flex: 1 1 auto;">
<div class="img-square-wrapper">
<img src="https://books.toscrape.com/'.$dataj['image'].'">
</div>
<div class="card-body">
<h6 class="card-title"><a target="_blank" href="https://books.toscrape.com/catalogue/'.$dataj['url'].'">'.$dataj['title'].'</a></h6>
<p class="card-text text-success">Price : '.$dataj['price'].'</p>
</div>
</div>
</div>
</div>
');
}
echo json_encode($data);
}
}
在代码中,您将看到一个“搜索”函数代码,当用户按下搜索按钮时,此代码将由AJAX执行
$query = $request->input('q');
$rank = $request->input('rank');
用于从视图代码中获取查询和排名值的代码
要在 PHP 中运行 Python 代码,我们将使用以下代码:
$process = new _Process_("
python3 query.py indexdb {$rank} "{$query}"
");$process->run();
它将在我们的公共目录中执行 query.py。所以在我忘记之前,把你的查询脚本和索引文件复制到你的Laravel项目的公共目录下

查询脚本和 Indexdb 文件
您将获得输出过程:
$list_data = array_filter(explode("\n",$process->getOutput()));
该代码将在终端中获取您的进程输出,并将其更改为列表数组数据。列表数据。数据列表将采用json格式,因此您必须先对其进行解码,以便进行编码,我使用此代码:
$dataj = json_decode($book, true);
因此,您只需用 php 代码填充一个$data变量,它就会与您从查询中获得的数据一起显示在您的视图中。最后,使用以下代码从AJAX发送数组变量以供查看:
echo json_encode($data);
在你的Ajax视图landing.blade.php你可以看到以下代码:
$.ajax({
url:'/search?q='+cari+'&rank='+rank,
dataType : "json",
success: _function_(_data_){
$('#content').html(data);
},
error: _function_(_data_){
alert("Please insert your command");
}
});
在您可以看到的代码中,我只是将 id “#content” 页面 html 更改为我们将从 LandingController 中的搜索函数获取的数据
所以你的搜索引擎应用现在基本上都可以使用了
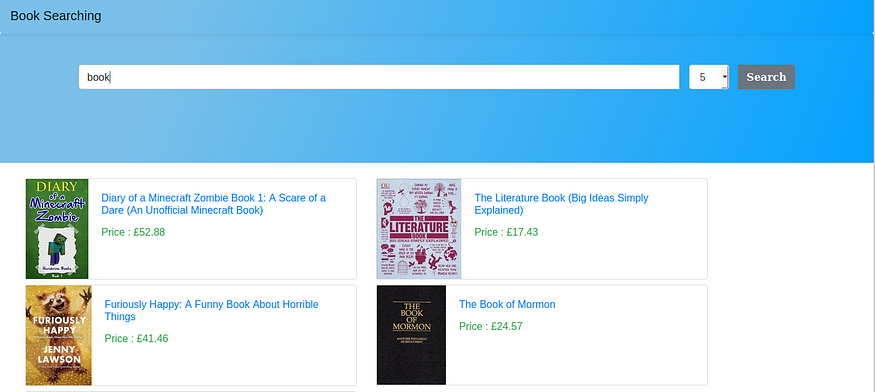
Screenshoot 演示过程

截屏测试搜索过程
我希望您发现本教程的最后一部分有所帮助。我们学习如何使用 laravel 框架和 python 语言制作自己的搜索引擎
因此,在这部分,“如何使用 Python 语言和 Laravel 框架创建自己的搜索引擎”教程也结束了。
源代码获取:公众号回复消息【code:63223】

 code:63223 获取下载地址
code:63223 获取下载地址